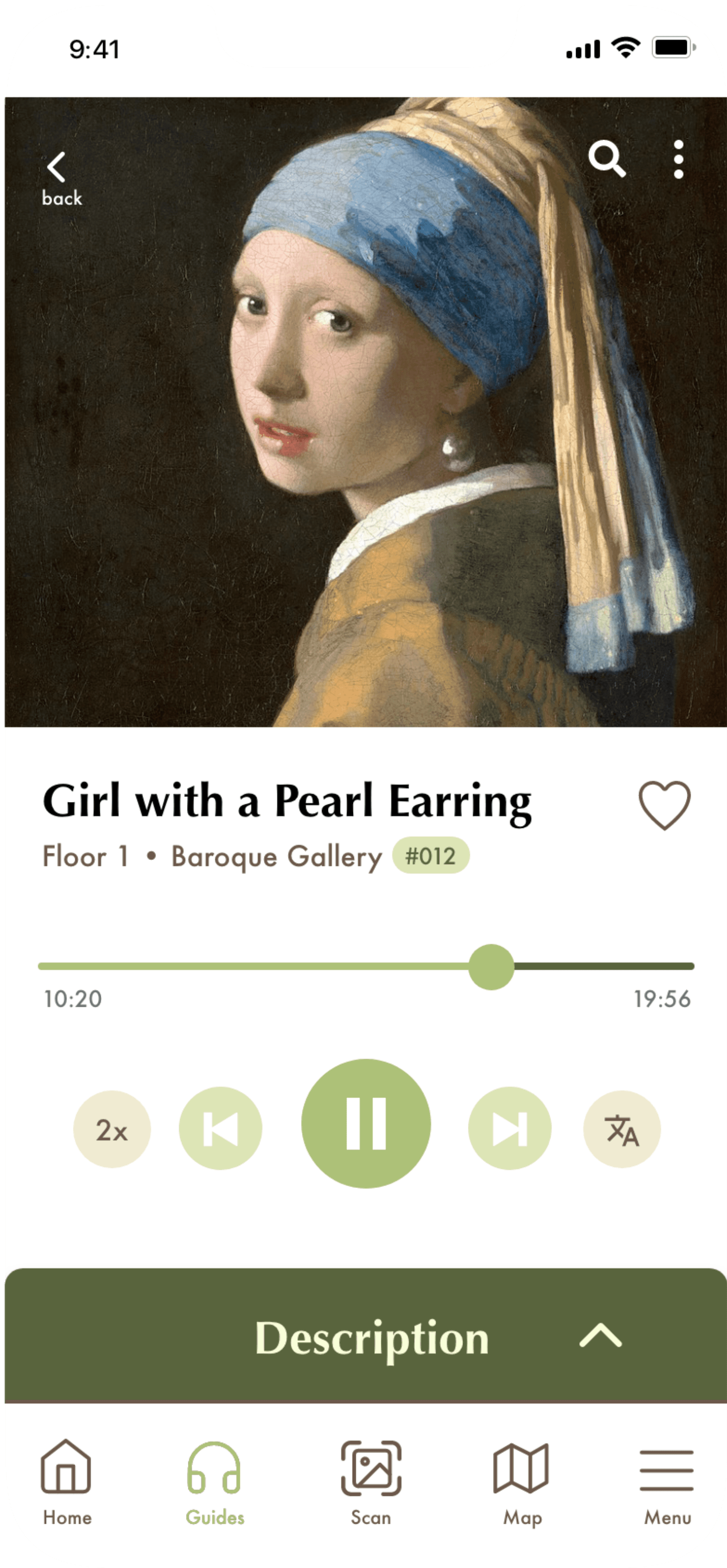
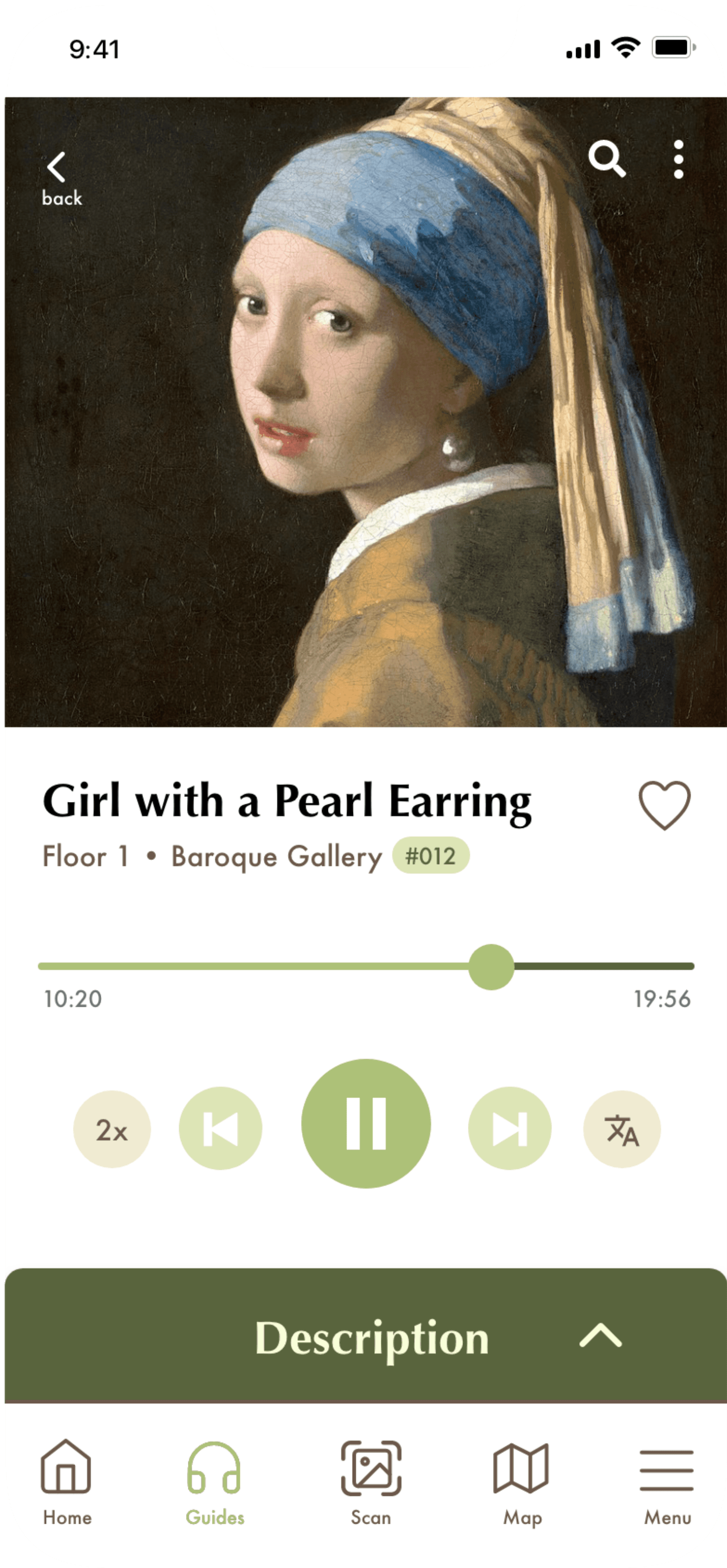
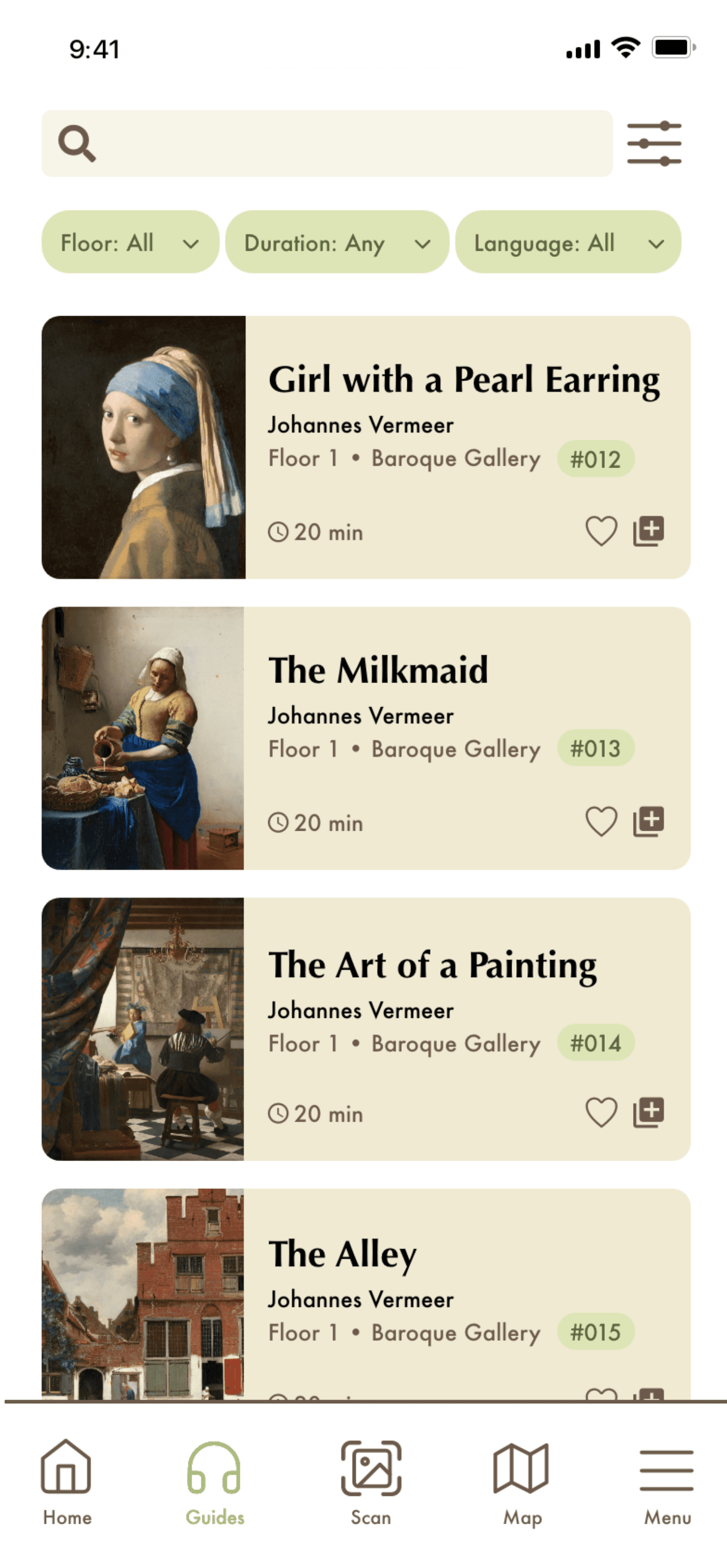
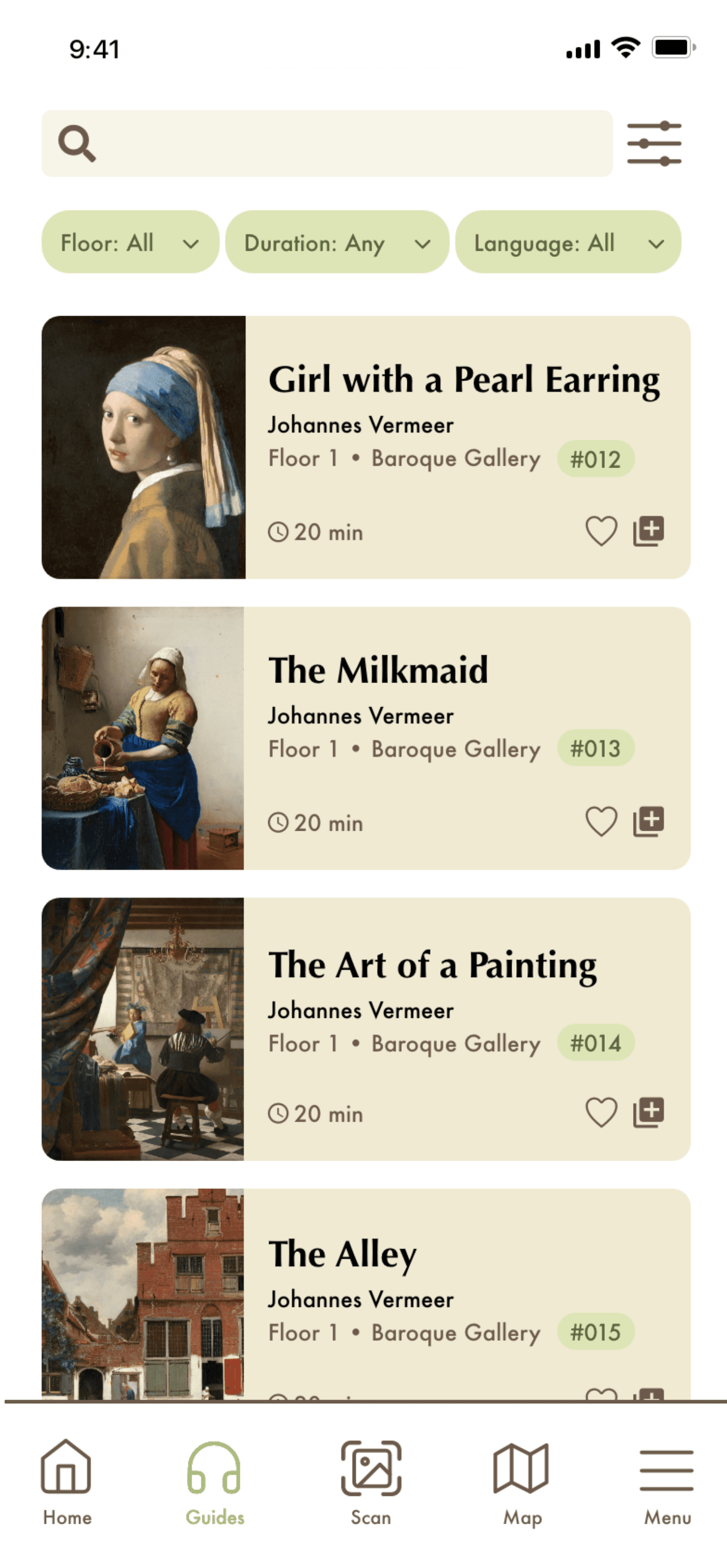
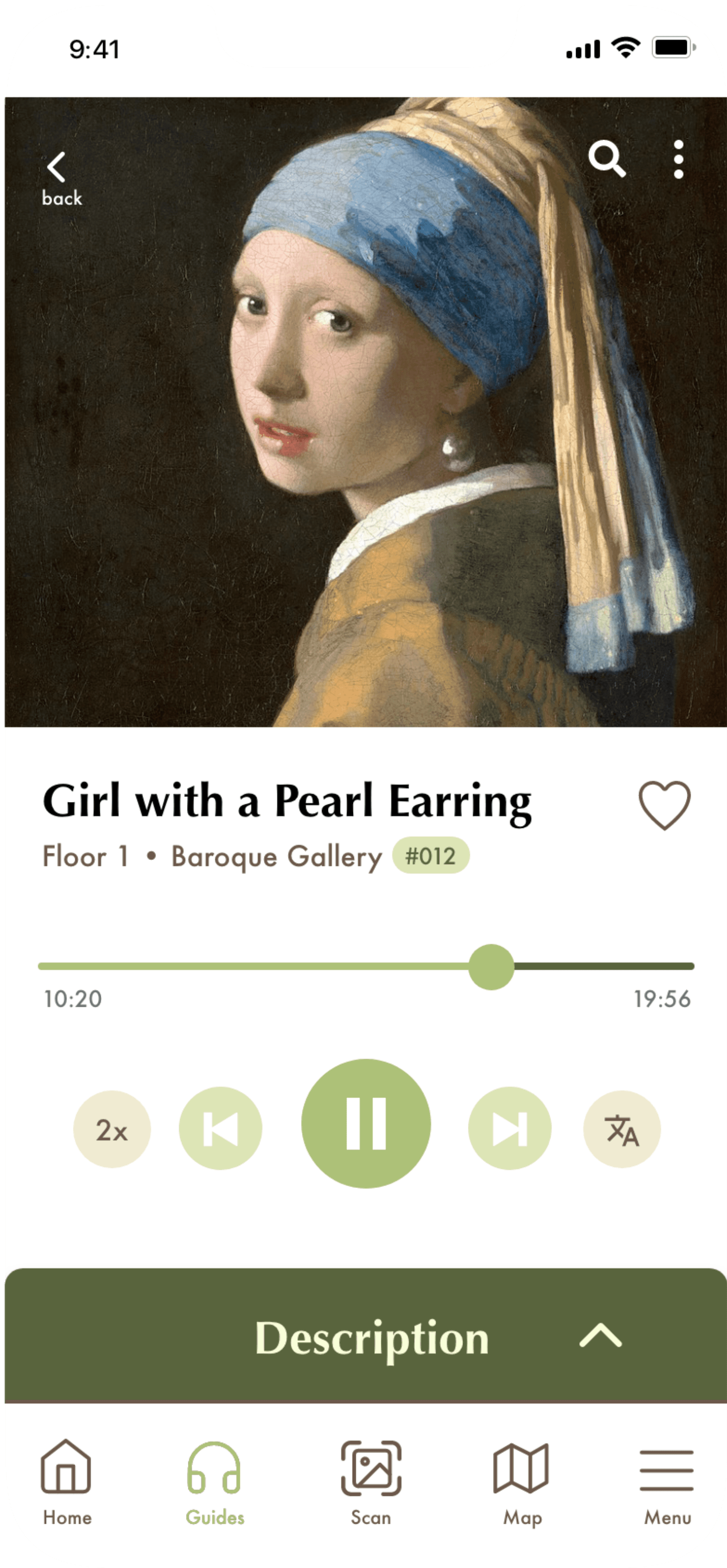
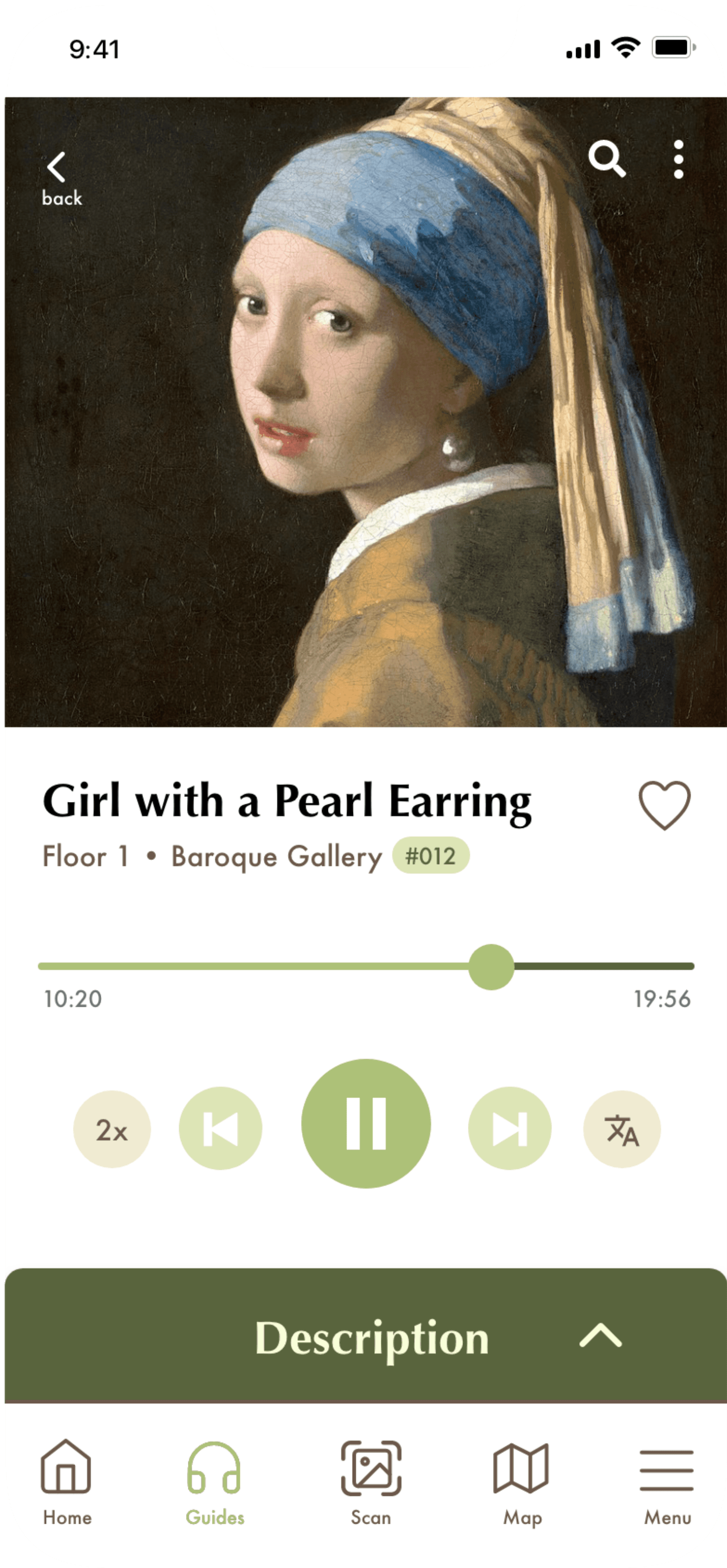
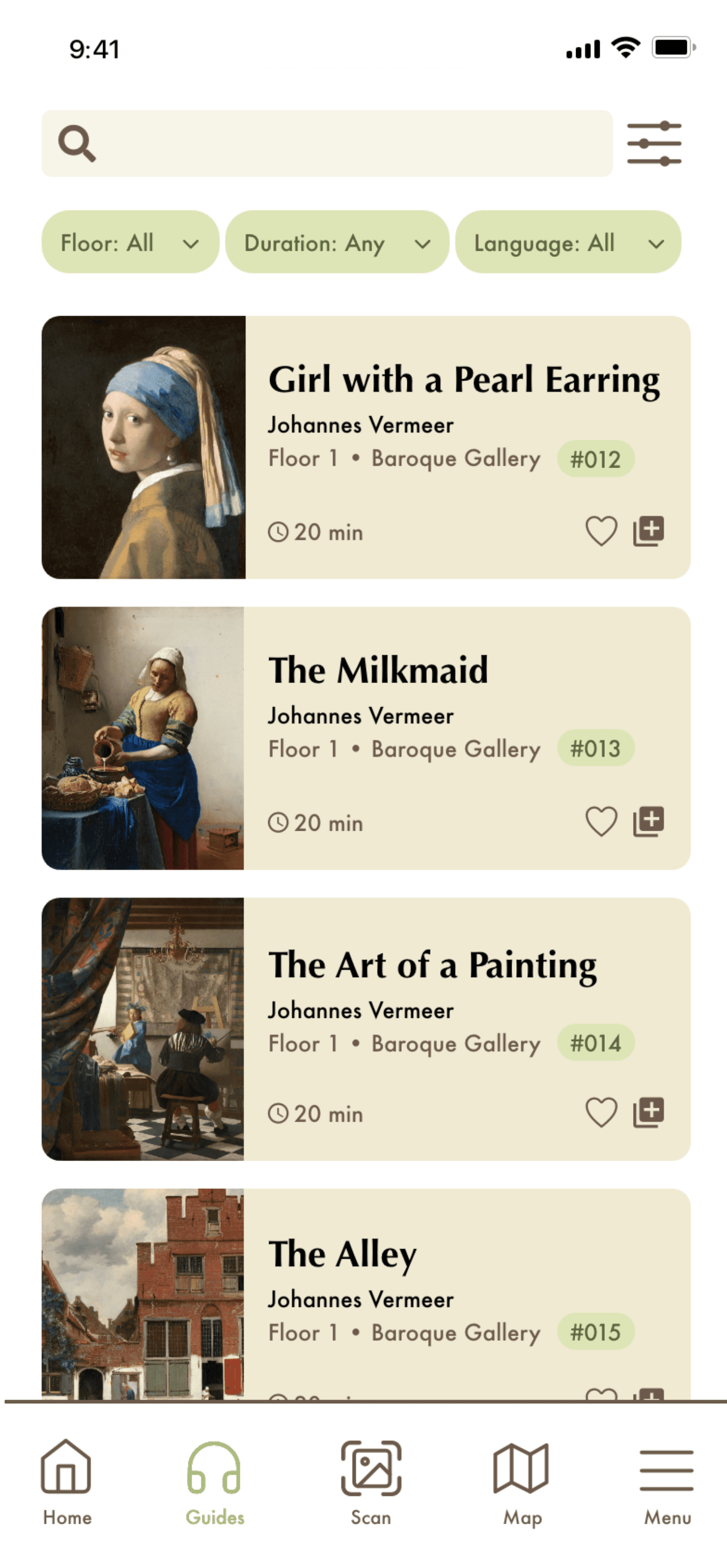
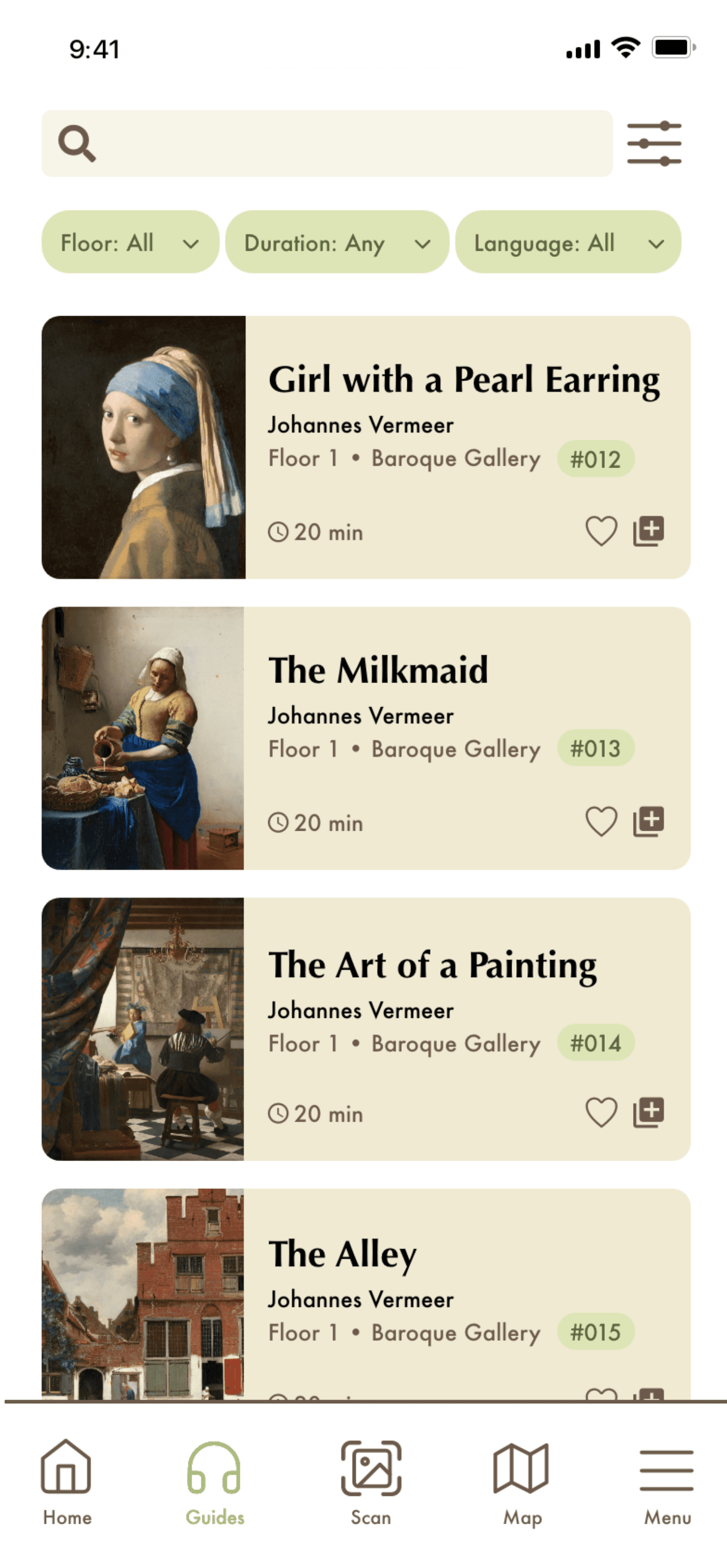
FINAL MOCKUPS
FINAL MOCKUPS
NEXT STEPS
NEXT STEPS
REFLECTION
REFLECTION
Conduct more usability studies to determine whether pain points have been addressed accordingly.
Keep reiterating the app based on user feedback, because it can always be improved.
Add functional new features, especially those that incorporate assistive technologies.
.01
.03
.02
This audio tour app further enhances the enjoyment of users' passion of art, regardless of ability or age.
Through this process, I learned how important usability studies and design iterations are to the improvement of an app, and how accessibility considerations are important to every user that uses the app. I hope through future iterations this app would help people and their families have a rewarding experience at art galleries!
VIEW HI-FI PROTOTYPE
.03
.02
TESTING
TESTING
Users want to see a secondary option besides scanning art, clear navigation, and more accessibility.
I conducted two rounds of an unmoderated usability study with five participants. Each were shown the digital wireframes as well as the low-fidelity prototype. After they reviewed the wireframes they were asked a set of questions regarding the usability of the app.
The final verdict was that users wanted to see three things:
Options: Users wanted a secondary option to scanning art
Clear navigation: Users wanted more visual elements
Efficiency: Users wanted to see the accessibility features in a more visible place
As a result...
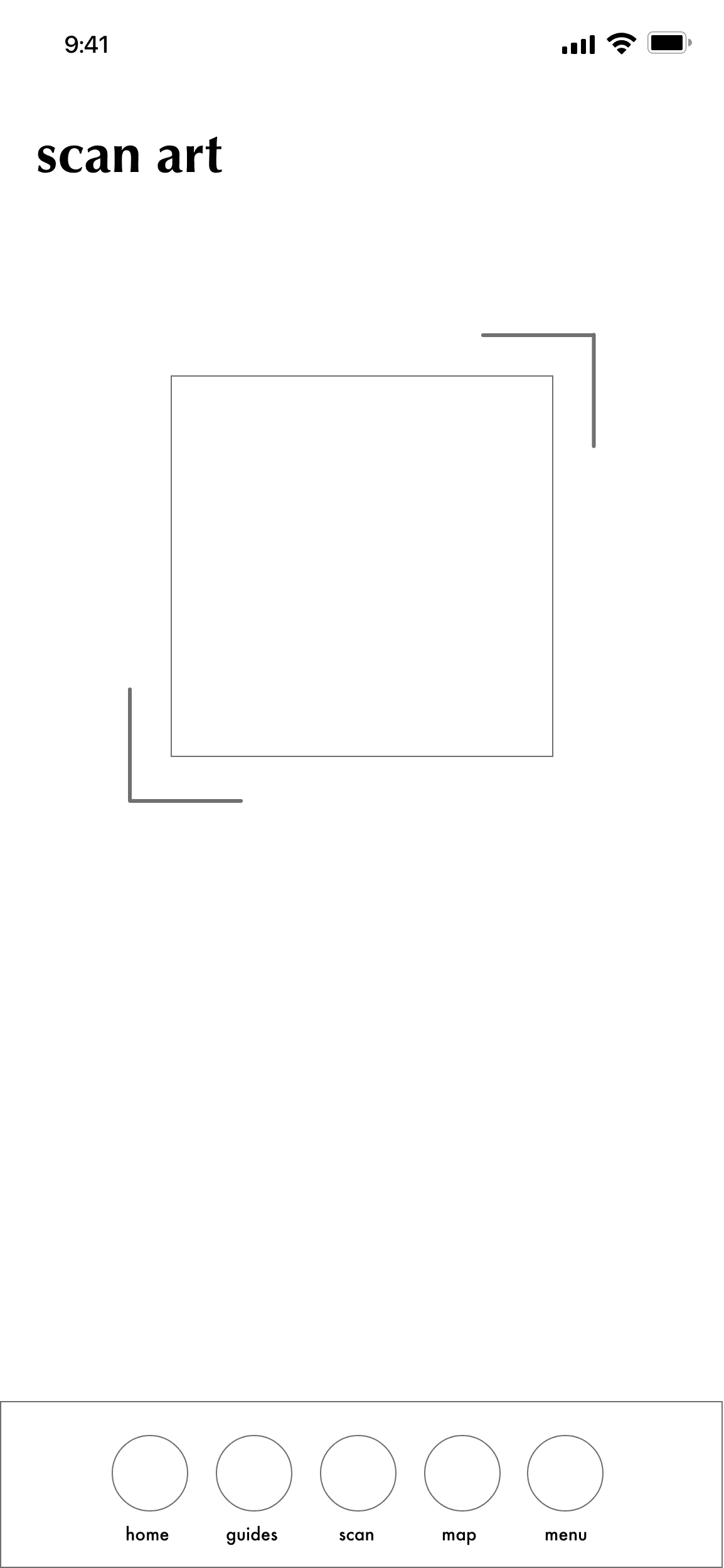
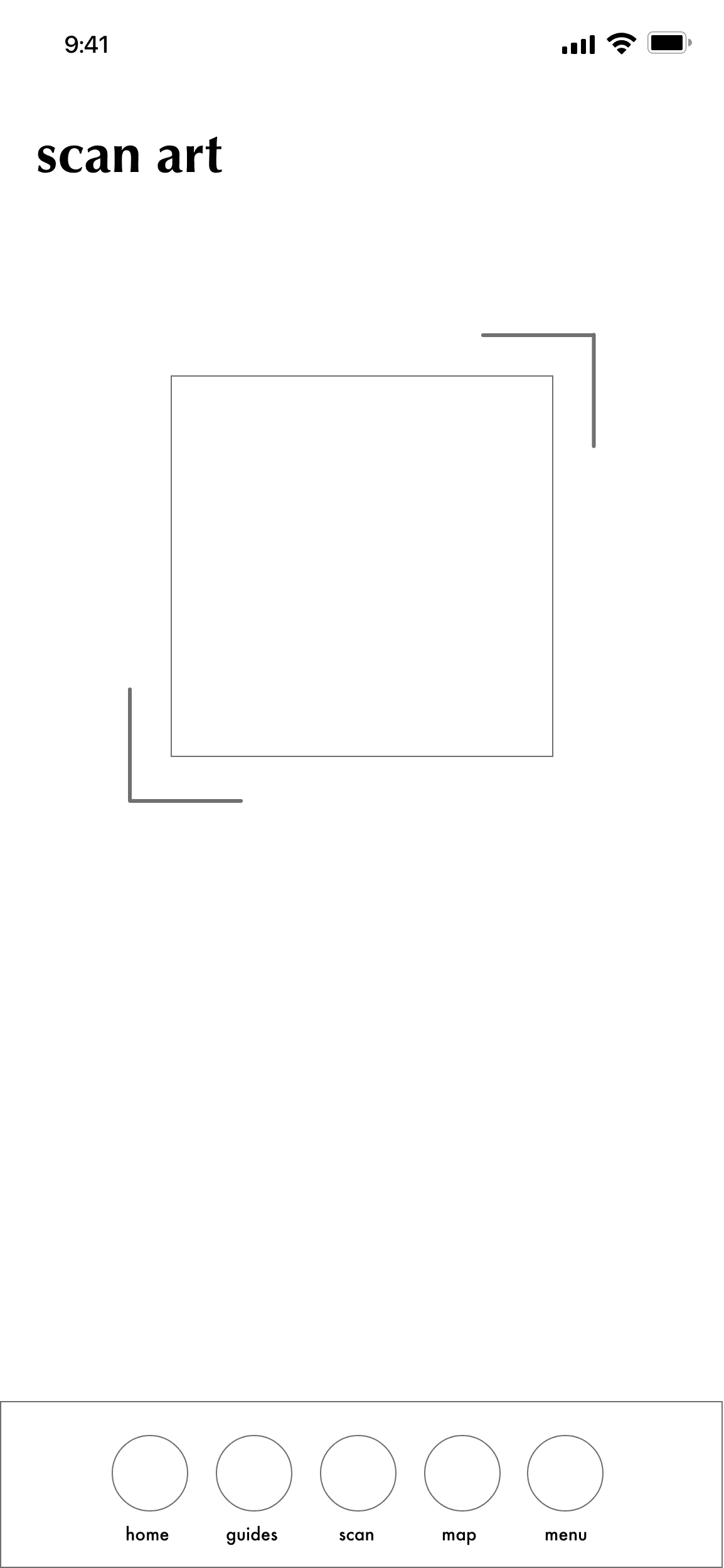
I added an option to enter an art code in addition to scanning on the scan page.
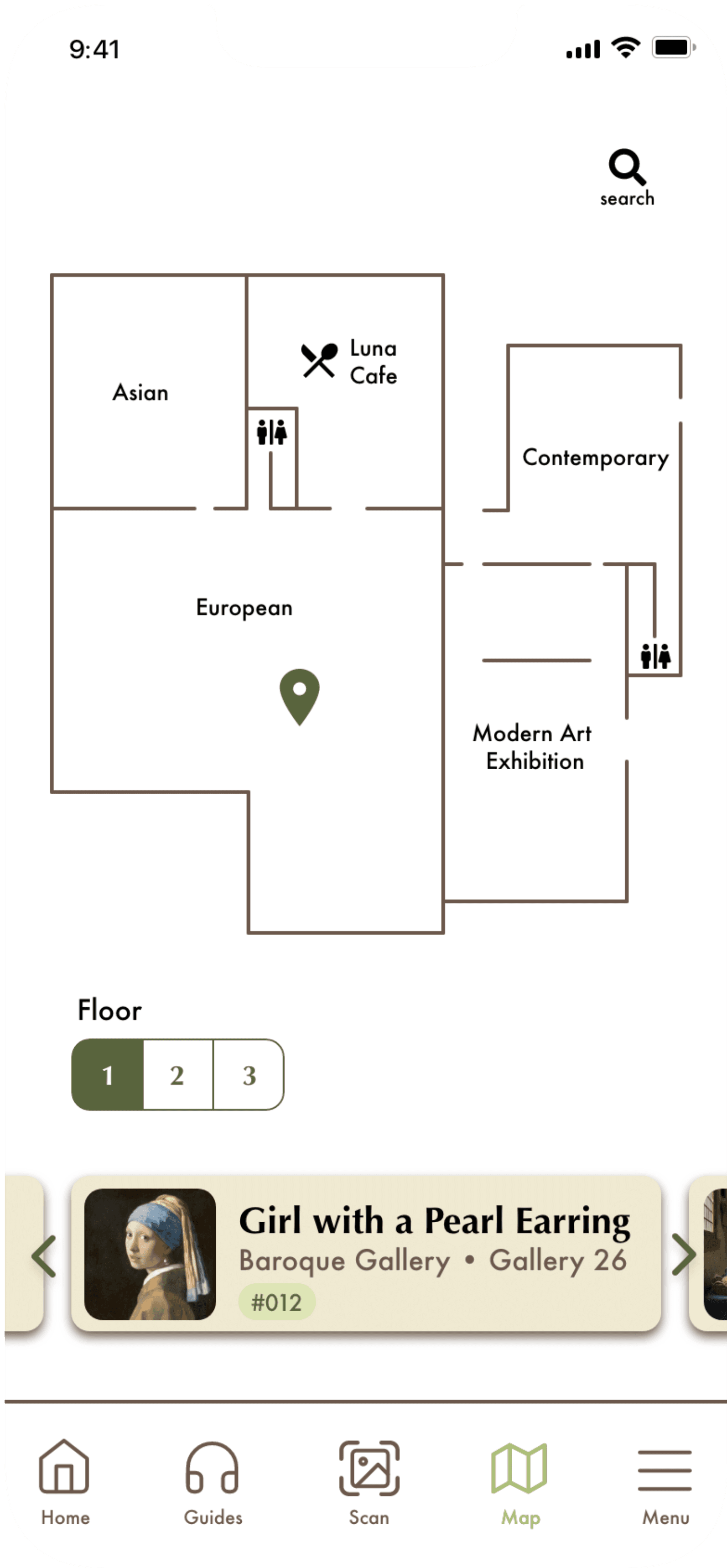
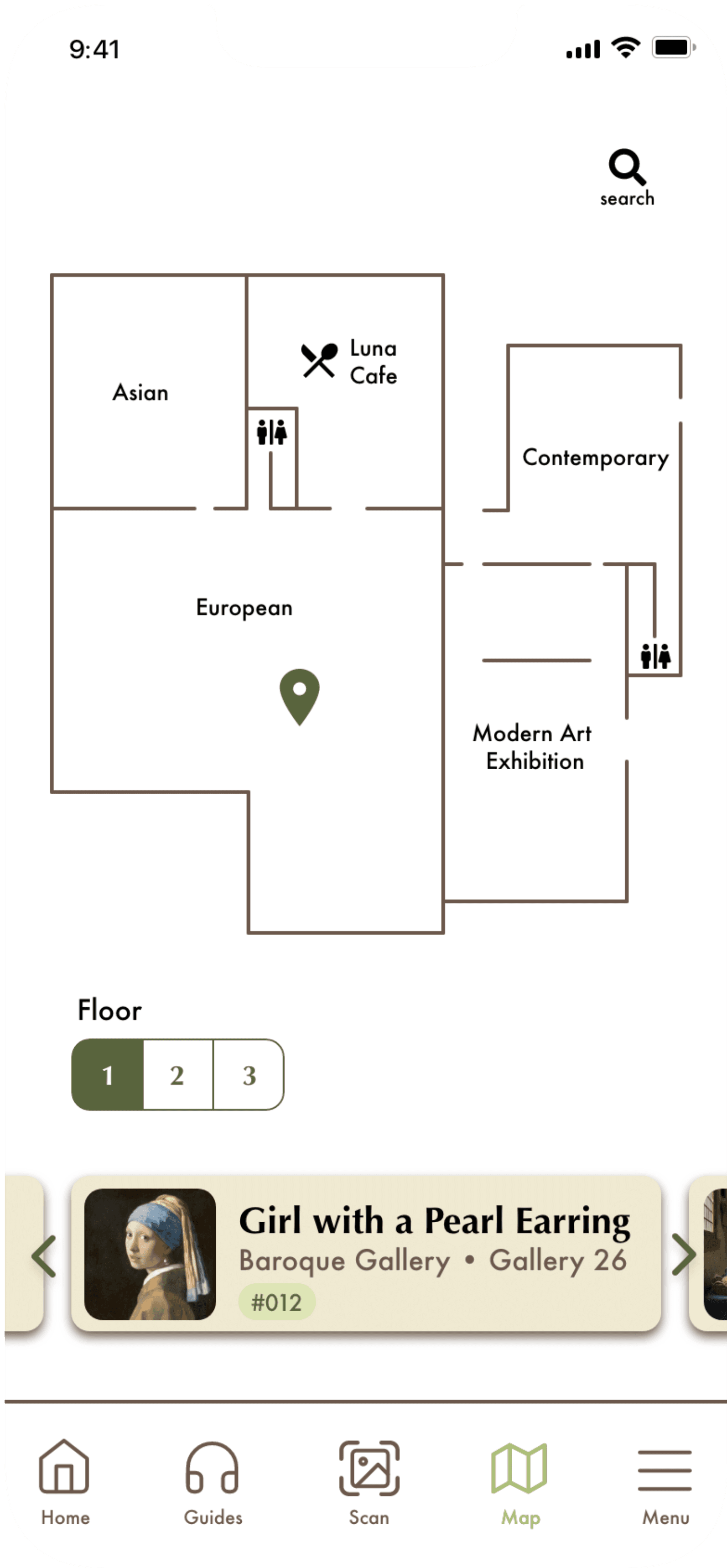
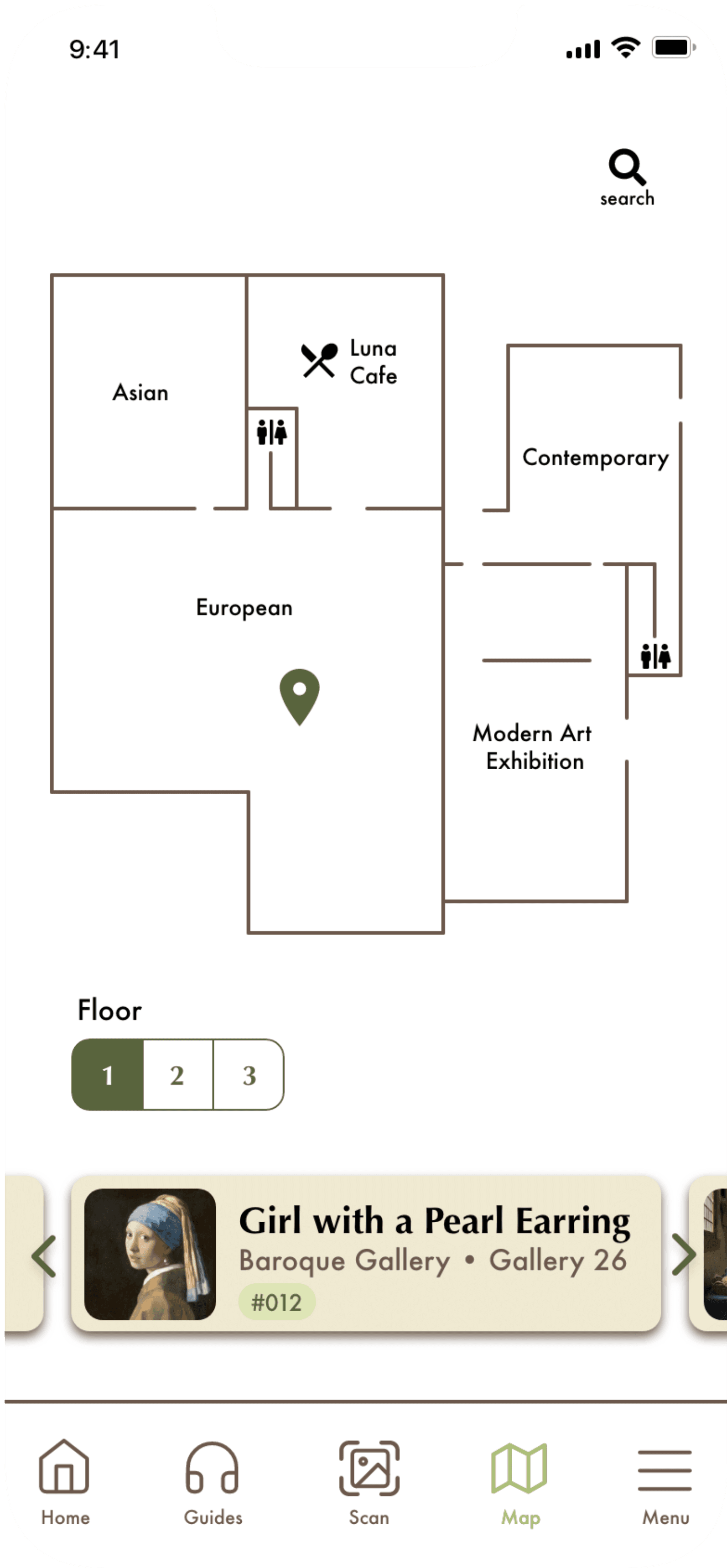
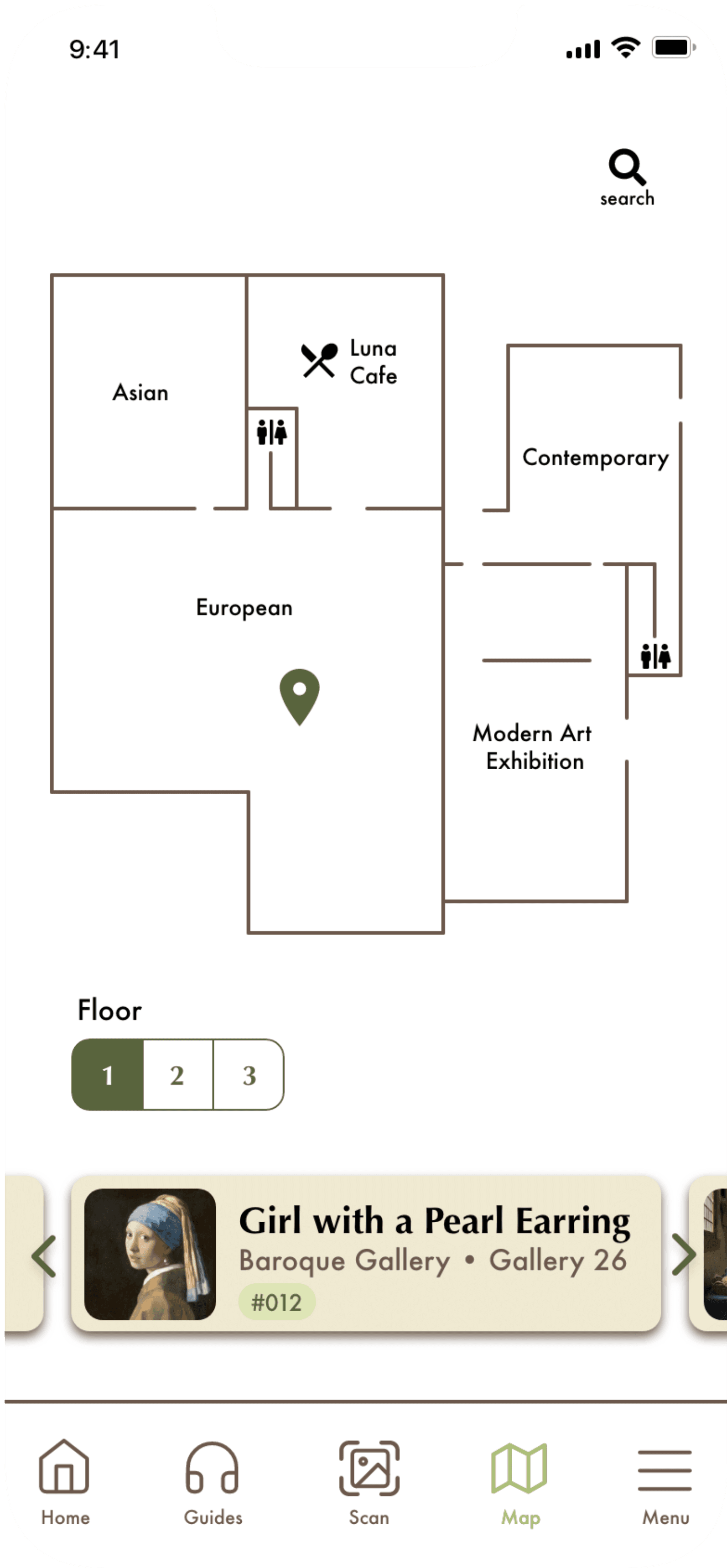
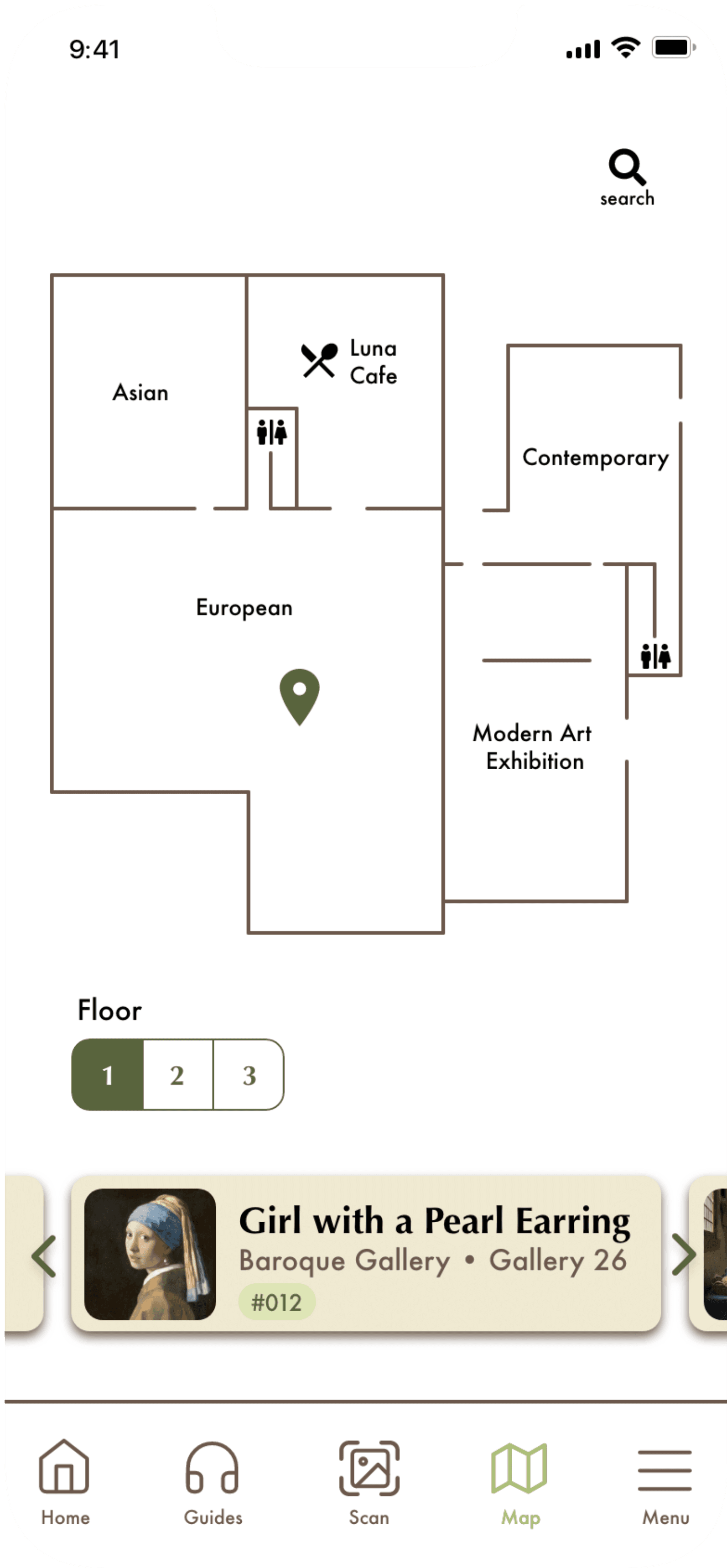
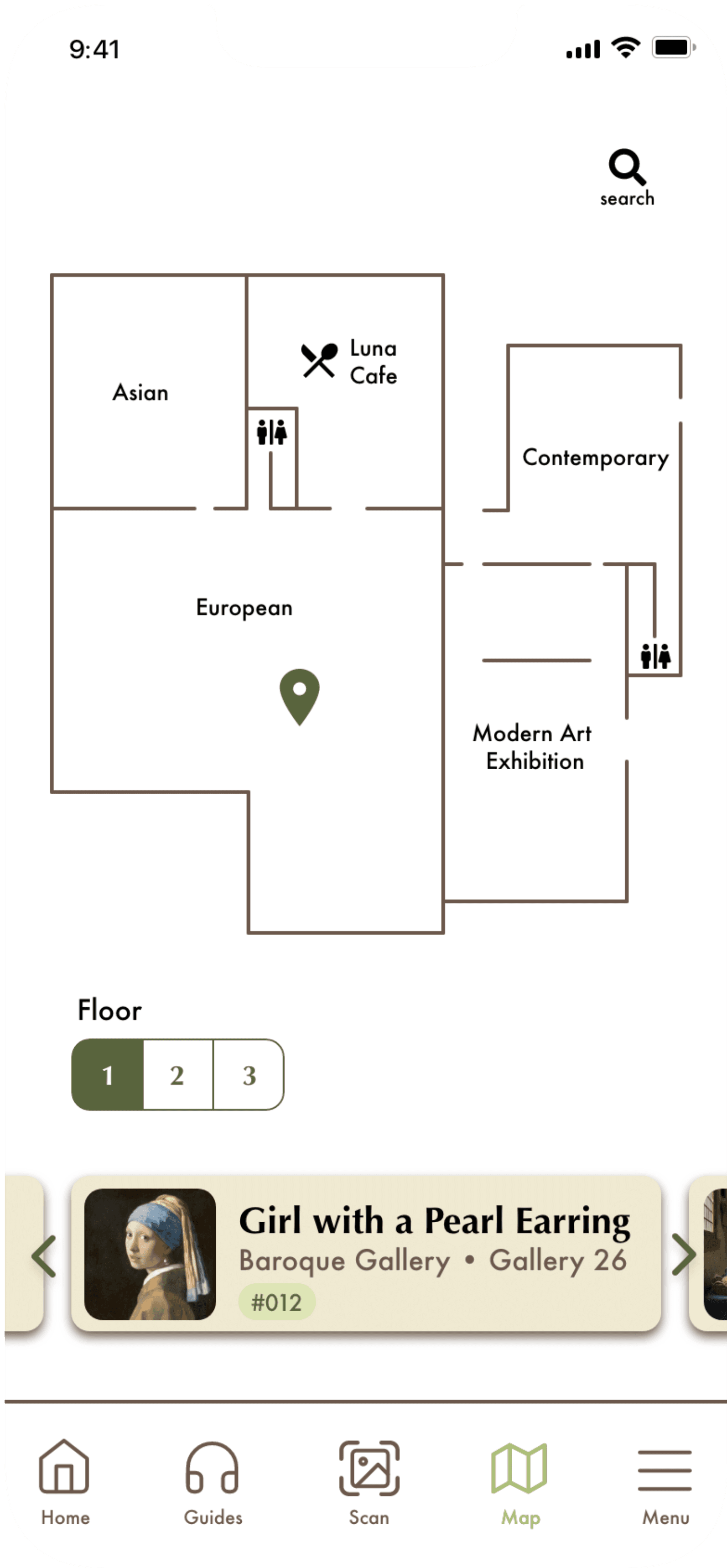
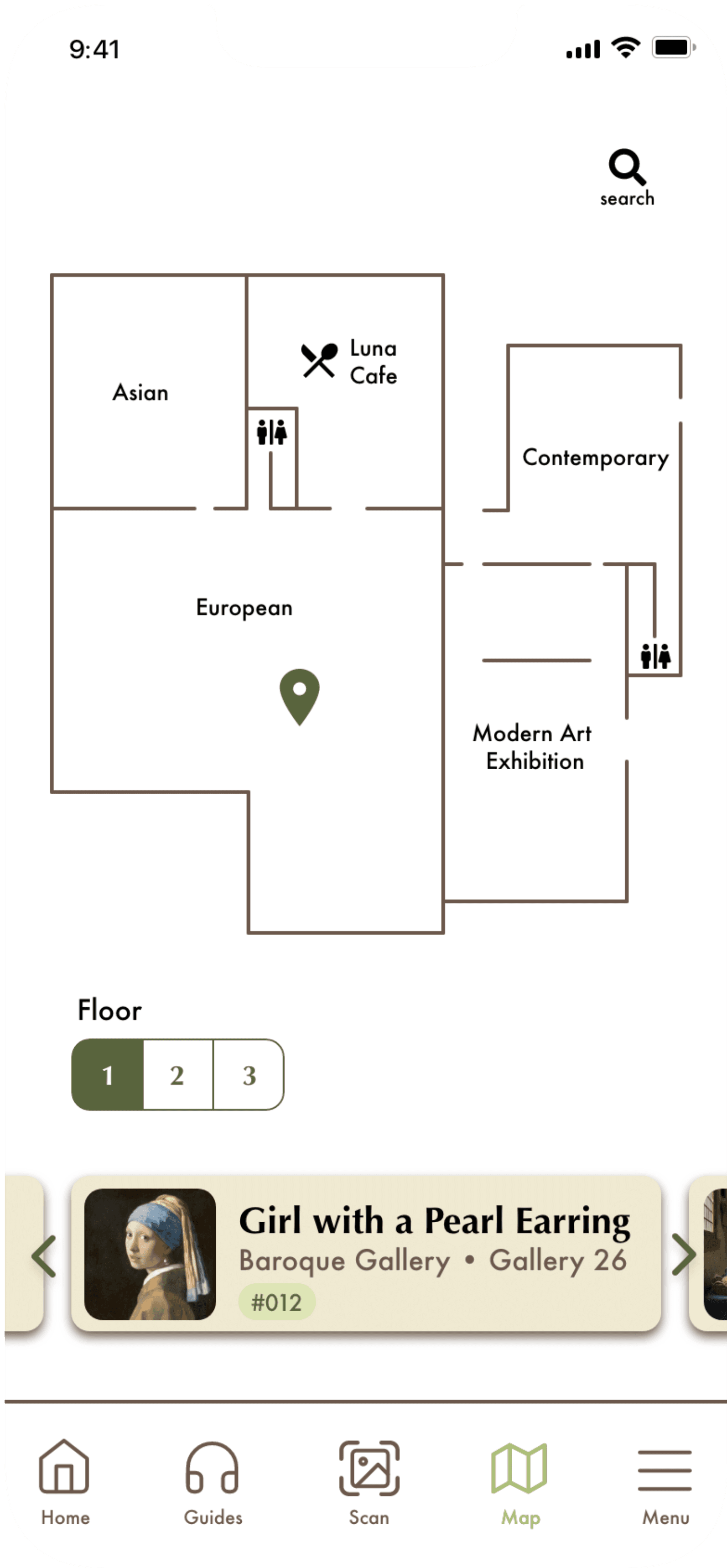
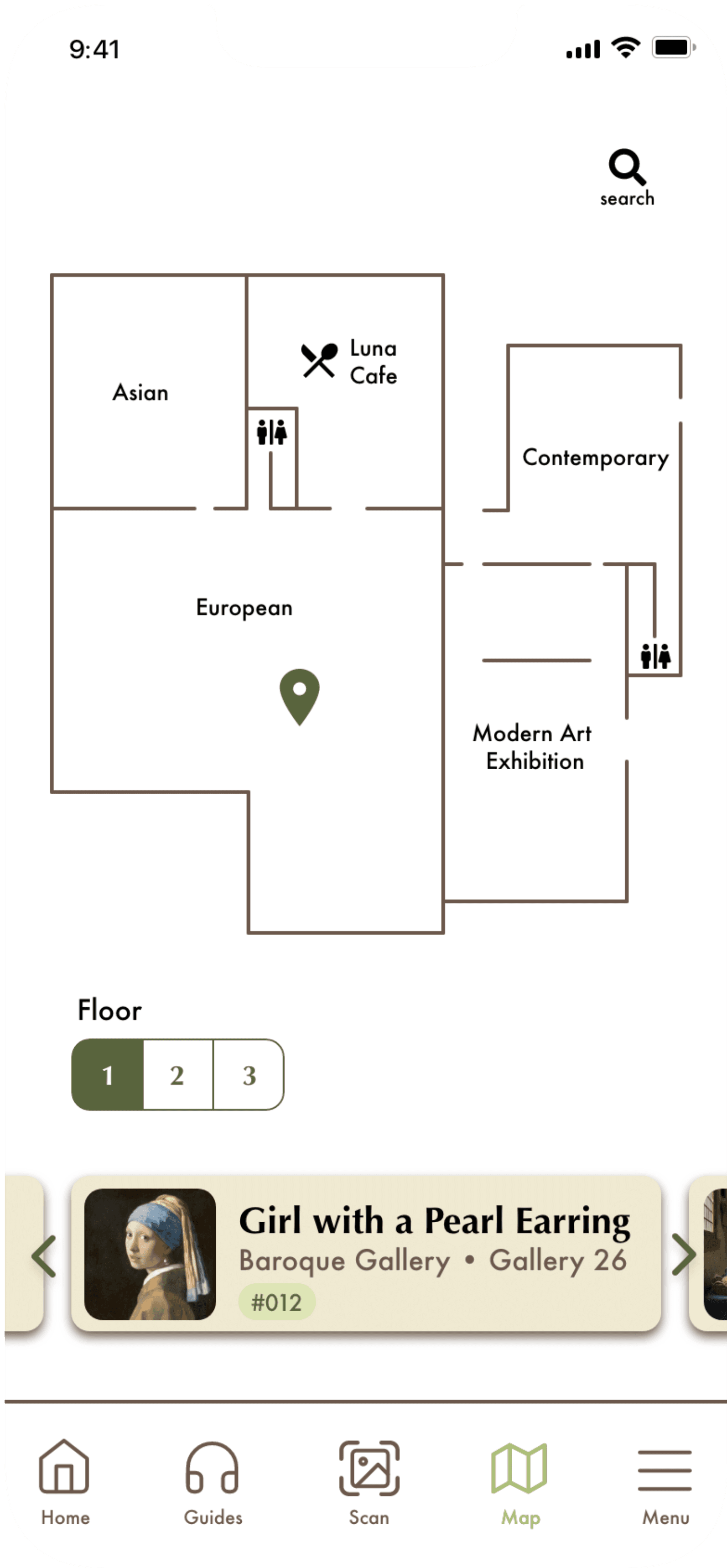
I incorporated an interactive map for efficient and accessible navigation of the artworks.
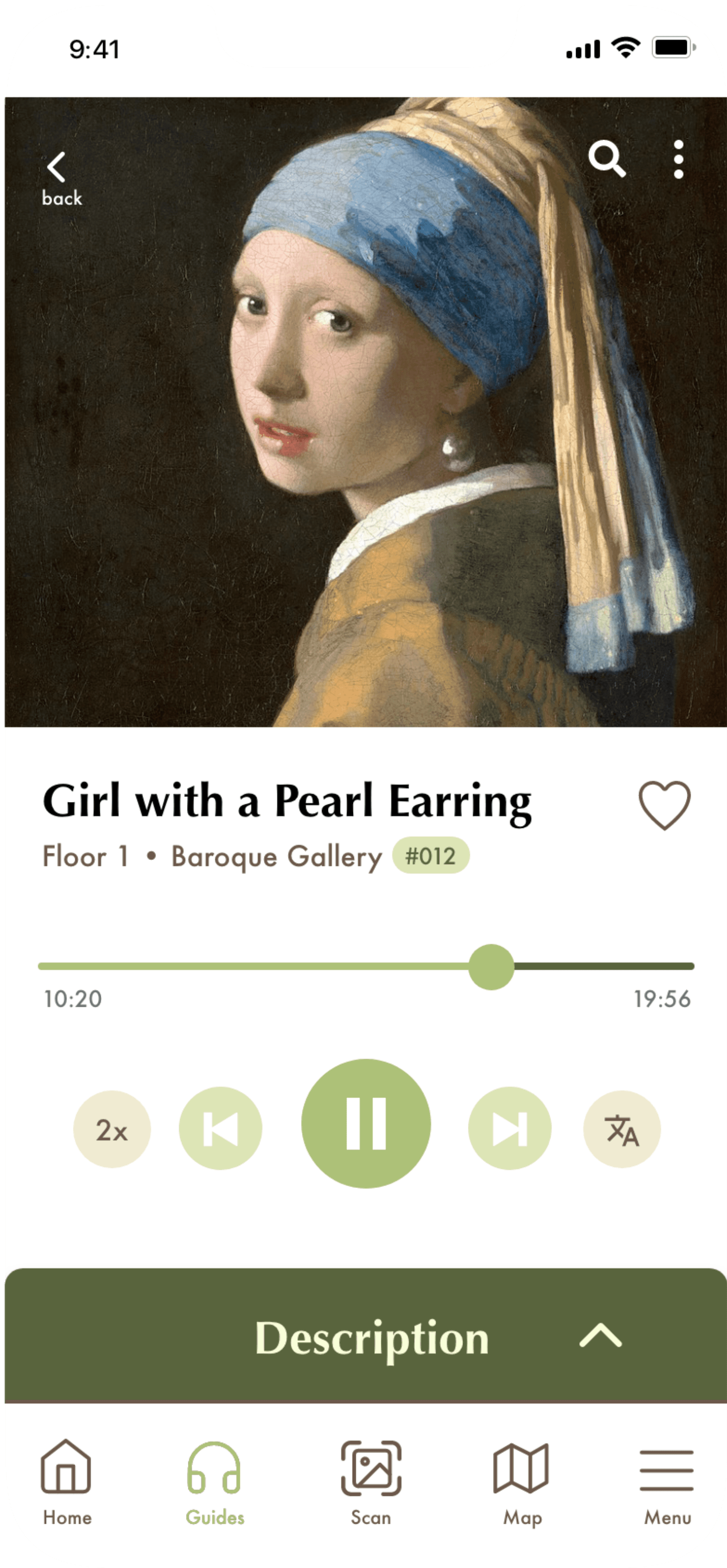
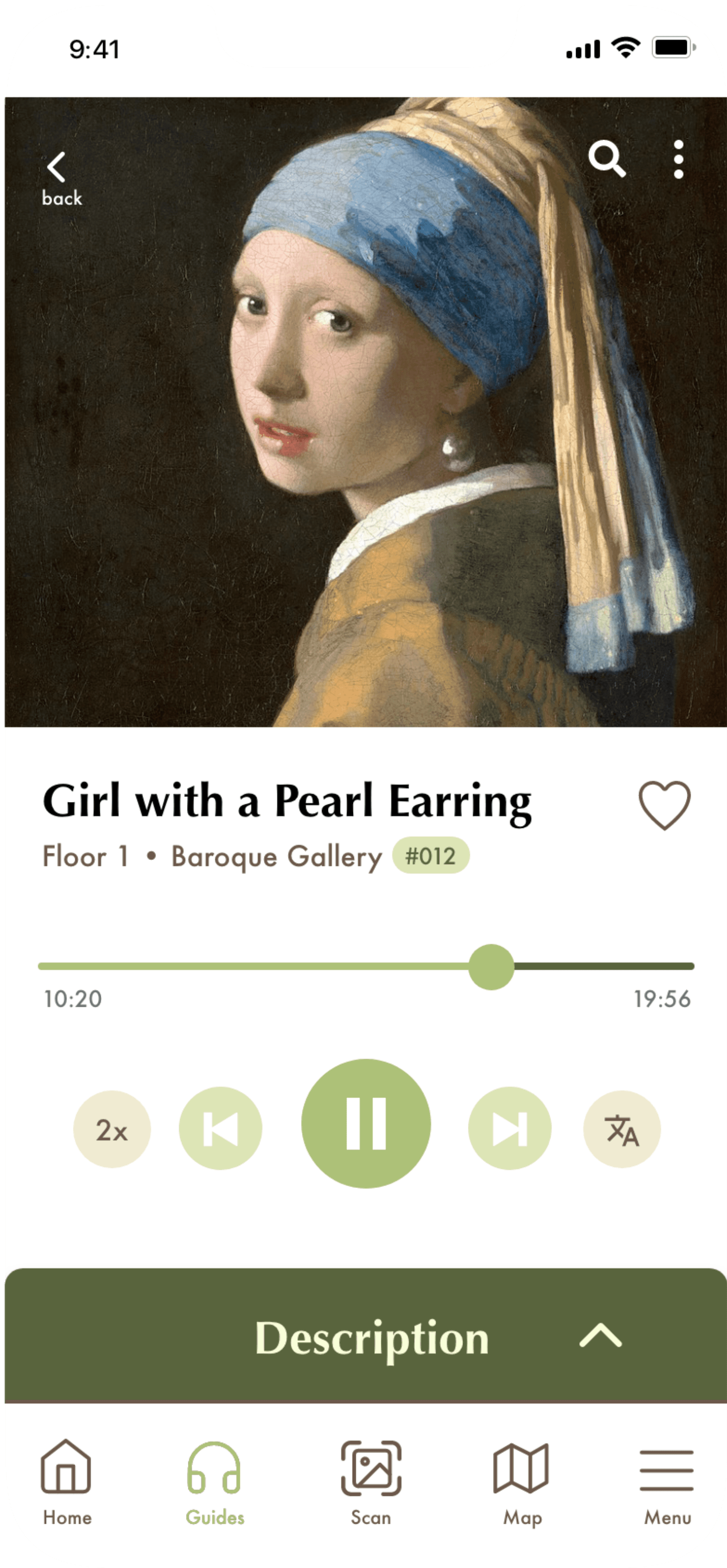
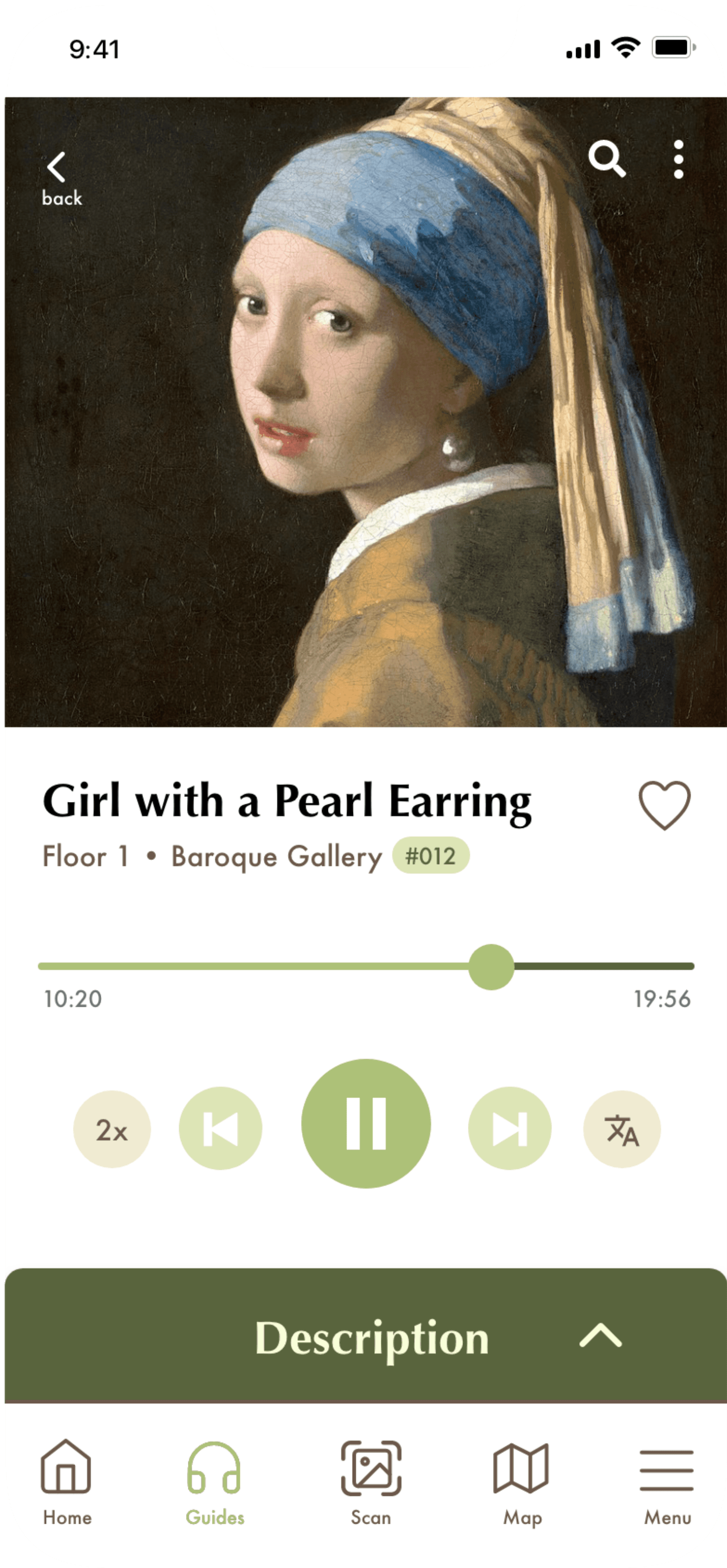
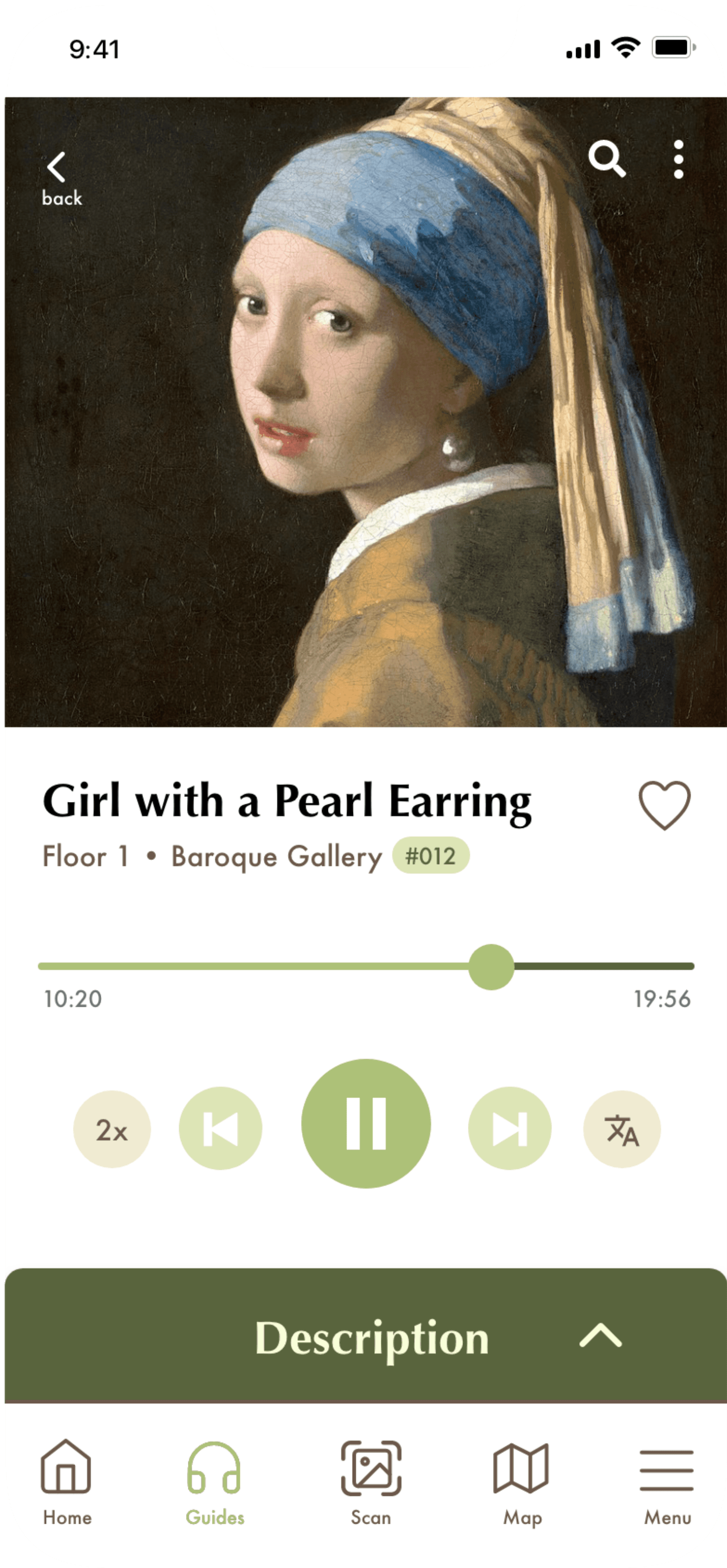
I included visible buttons to toggle speed and adjust translation on the audio player page itself as opposed to finding them in the settings page.














.01
DESIGN PROCESS
DESIGN PROCESS
The design strikes a balance between creativity and accessibility while prioritizing clear navigation.
I aimed for a balance between creativity and accessibility in the app design. The typography features the artsy main font 'Optima' complemented by the clean sub font 'Futura'. The color palette consists of various shades of green and beige, creating a refreshing yet minimalist interface.
In terms of style, I prioritized clear user navigation. The audio tour portion follows a familiar format akin to popular music apps, ensuring ease of use for a broad range of audience. Additionally, I incorporated a feature enabling users to swiftly scan artworks for expedited access.
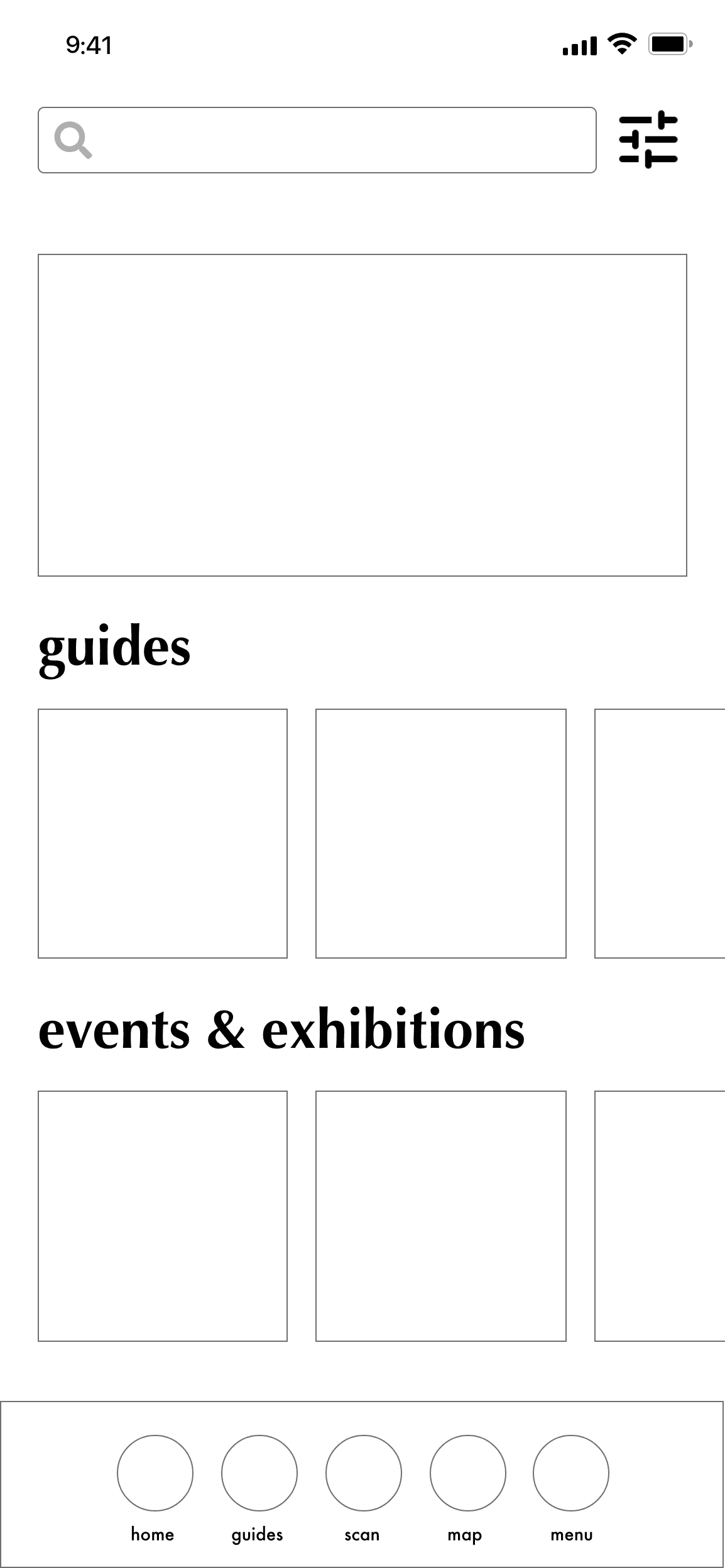
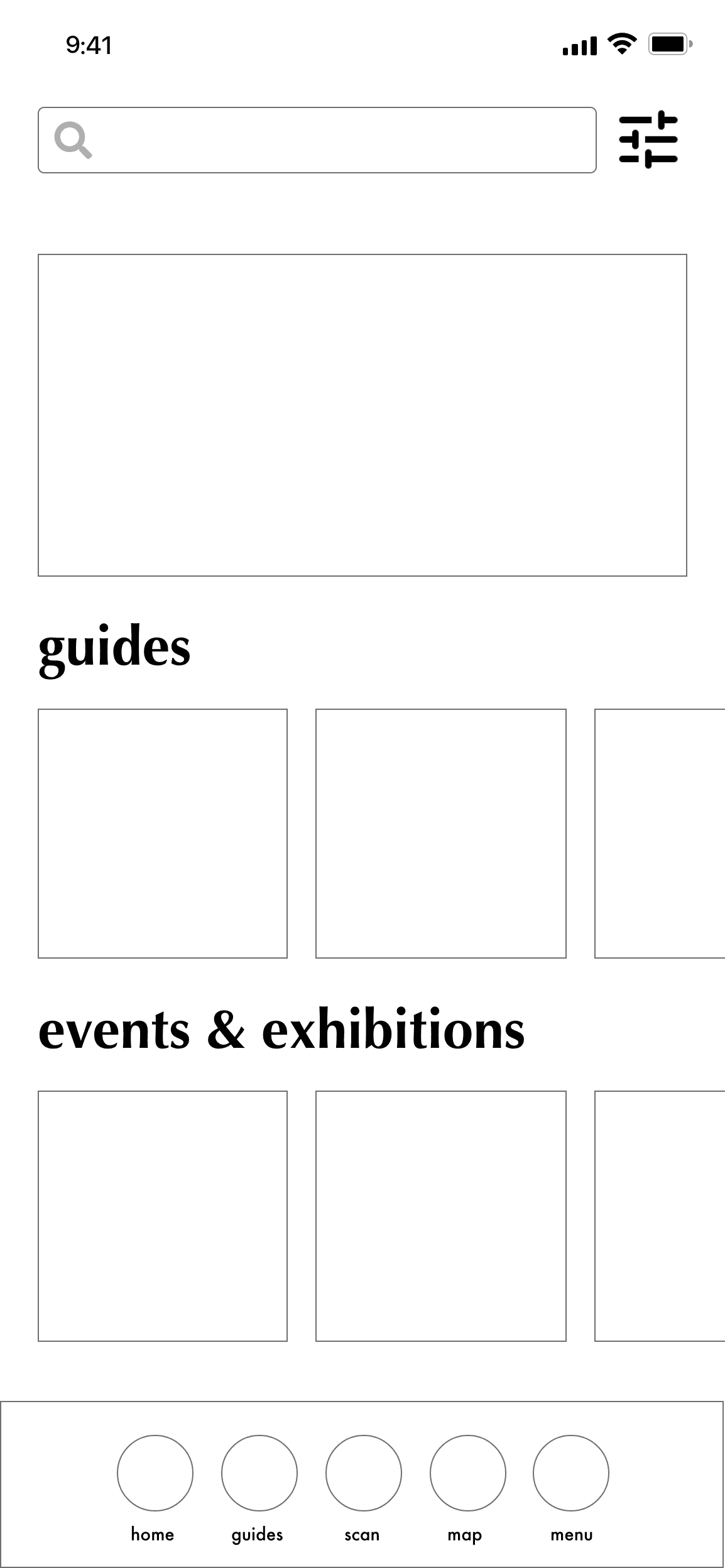
LO-FI WIREFRAMES
LO-FI WIREFRAMES










RESEARCH
RESEARCH
USER PERSONAS
USER PERSONAS
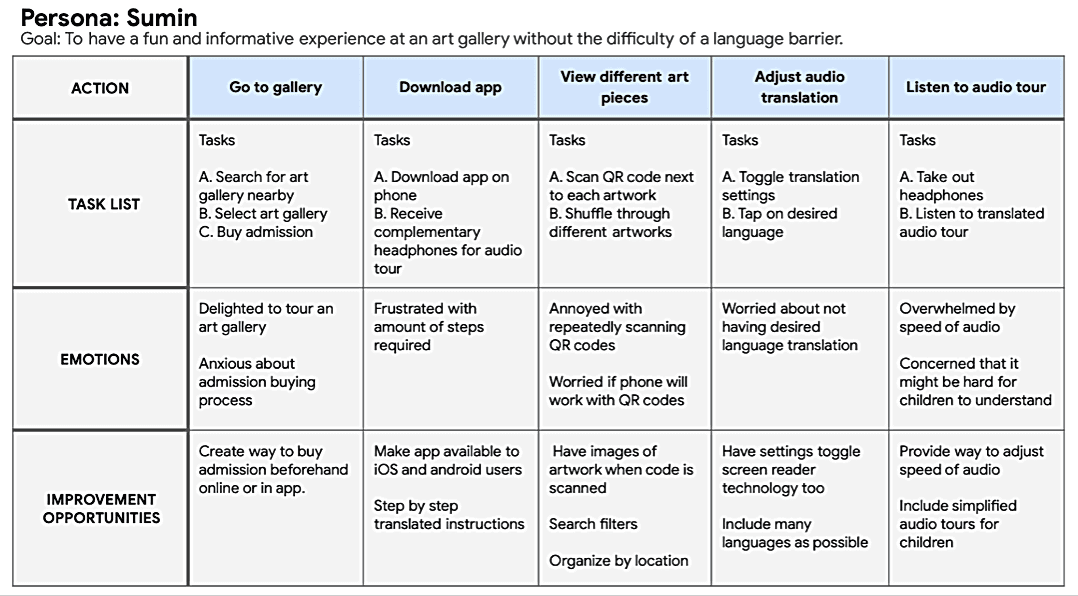
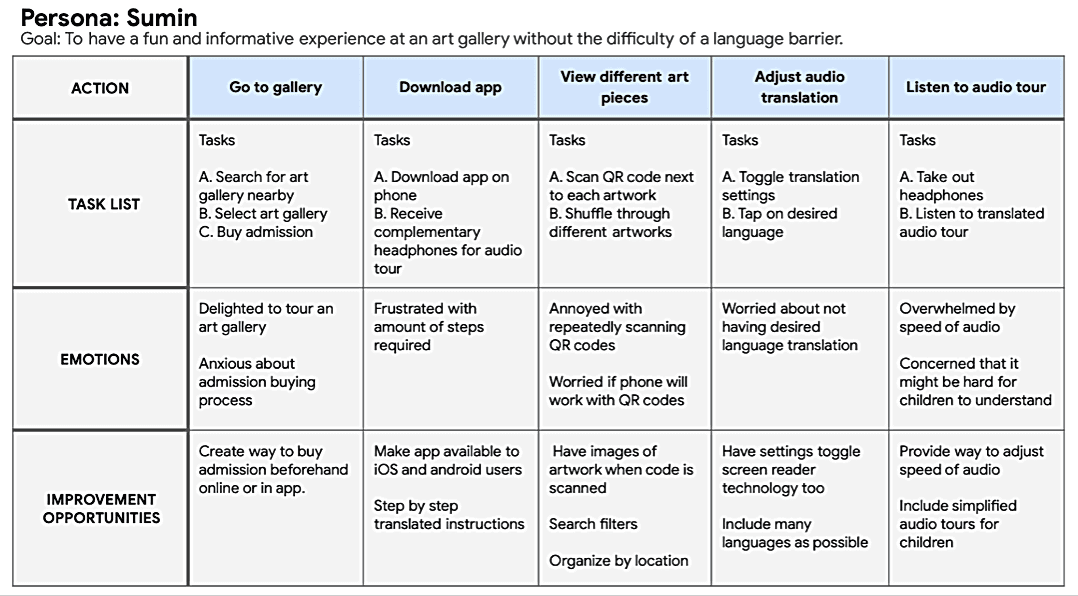
USER JOURNEY MAP
USER JOURNEY MAP
Key considerations included user accessibility, intuitive navigation, and managing complexity.
To gain a comprehensive understanding of the users, I conducted interviews and developed empathy maps, keeping the user persona in focus. Initially, it was apparent that the primary user group was comprised of non-fluent English speakers. However, subsequent research revealed a diverse user base, including children and individuals with visual impairments. Recognizing this broad spectrum of users, I recognized the importance to design an app that is both user-friendly and accessible, irrespective of age or ability.
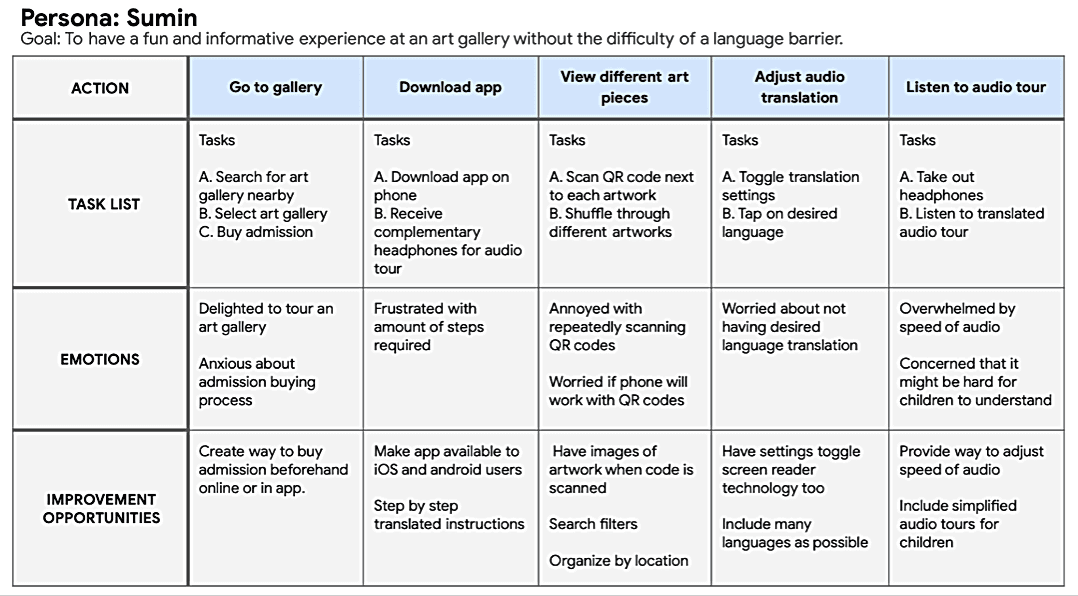
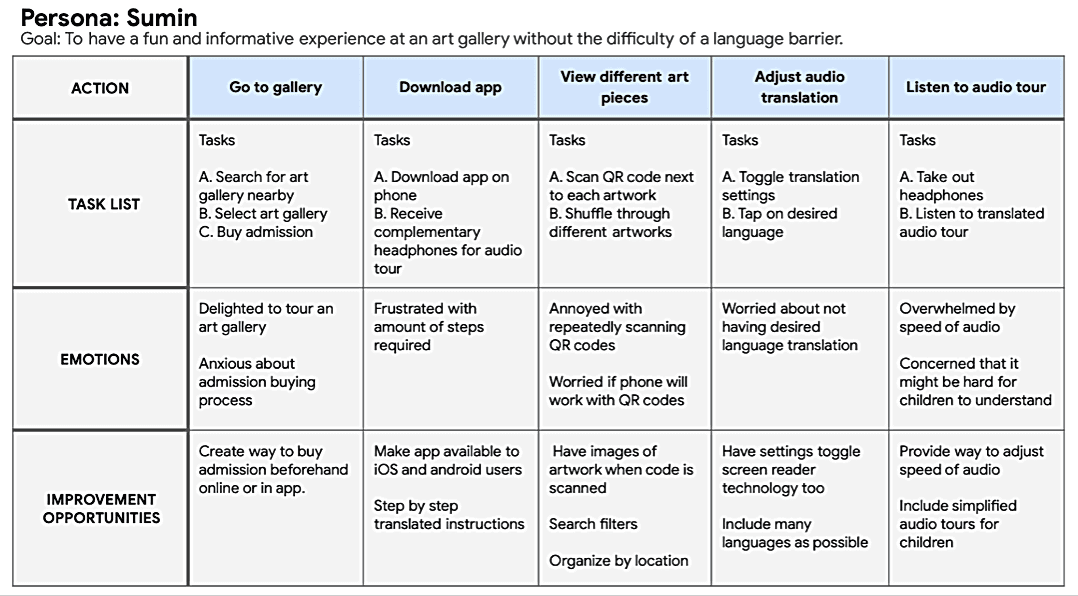
Sumin’s user journey is a predicament of how the audio tour app would help users have a more enjoyable experience at art galleries.


Sumin
Sumin
Age: 45
Education: Bachelor’s degree
Hometown: Sacramento, CA
Family: Spouse and child
Occupation: Graphic designer
Age: 45
Education: Bachelor’s degree
Hometown: Sacramento, CA
Family: Spouse and child
Occupation: Graphic designer
Goals
To sight-see and experience various museums/galleries
To help educate child in a simple yet informative manner
Goals
To sight-see and experience various museums/galleries
To help educate child in a simple yet informative manner
Frustrations
Translation is not always available whenever needed
Some translations are too fast or hard to understand, especially for kids
Frustrations
Translation is not always available whenever needed
Some translations are too fast or hard to understand, especially for kids
“I would like to have a fun and informative experience with my child”
“I would like to have a fun and informative experience with my child”
Sumin is a freelance graphic designer with an unpredictable schedule. Sumin recently moved to the USA with family and is not entirely fluent in English. They find difficulty with written and spoken English, and prefer translations whenever possible. Sumin is passionate about art and their child is an aspiring artist too.
Sumin is a freelance graphic designer with an unpredictable schedule. Sumin recently moved to the USA with family and is not entirely fluent in English. They find difficulty with written and spoken English, and prefer translations whenever possible. Sumin is passionate about art and their child is an aspiring artist too.


THE PROBLEM
THE PROBLEM
Non-English speakers have difficulty in understanding art descriptions due to lack of translation.
Individuals who aren't proficient in English may face challenges in comprehending art descriptions, potentially leading to a less enjoyable experience due to the absence of translation. Therefore I wanted to design an audio tour app for local art galleries that allows for non-fluent English speakers to have access to translated audio tours and transcripts.
UNDERSTAND
Empathize with user
User journey map
RESEARCH
User personas
Competitive analysis
TESTING
Usability studies
Evaluate and iterate
IDEATE
Affinity diagrams
Paper/digital wireframes
PROTOTYPE
Mockups
Lo-fi/Hi-fi designs
UNDERSTAND
Empathize with user
User journey map
RESEARCH
User personas
Competitive analysis
TESTING
Usability studies
Evaluate and iterate
IDEATE
Affinity diagrams
Paper/digital wireframes
PROTOTYPE
Mockups
Lo-fi/Hi-fi designs
Audilart




















DESCRIPTION: As part of the Google professional UX certificate, I originated Audilart, a creative and inclusive audio tour platform for art enthusiasts who would like to induldge in the efficiency of listening to their favorite artworks
ROLE : UX designer and researcher from conception to delivery
TOOLS : Adobe XD, Figma, Miro, Procreate
DURATION : 6 weeks
OVERVIEW
OVERVIEW
Audilart




















DESCRIPTION: As part of the Google professional UX certificate, I originated Audilart, a creative and inclusive audio tour platform for art enthusiasts who would like to induldge in the efficiency of listening to their favorite artworks
ROLE : UX designer and researcher from conception to delivery
TOOLS : Adobe XD, Figma, Miro, Procreate
DURATION : 6 weeks
OVERVIEW
THE PROBLEM
Non-English speakers have difficulty in understanding art descriptions due to lack of translation.
Individuals who aren't proficient in English may face challenges in comprehending art descriptions, potentially leading to a less enjoyable experience due to the absence of translation. Therefore I wanted to design an audio tour app for local art galleries that allows for non-fluent English speakers to have access to translated audio tours and transcripts.
TESTING
Usability studies
Evaluate and iterate
PROTOTYPE
Mockups
Lo-fi/Hi-fi designs
IDEATE
Affinity diagrams
Paper/digital wireframes
UNDERSTAND
Empathize with user
User journey map
RESEARCH
User personas
Competitive analysis
RESEARCH
USER PERSONAS
USER JOURNEY MAP
Key considerations included user accessibility, intuitive navigation, and managing complexity.
To gain a comprehensive understanding of the users, I conducted interviews and developed empathy maps, keeping the user persona in focus. Initially, it was apparent that the primary user group was comprised of non-fluent English speakers. However, subsequent research revealed a diverse user base, including children and individuals with visual impairments. Recognizing this broad spectrum of users, I recognized the importance to design an app that is both user-friendly and accessible, irrespective of age or ability.
Sumin’s user journey is a predicament of how the audio tour app would help users have a more enjoyable experience at art galleries.


Sumin
Age: 45
Education: Bachelor’s
Hometown: Monterrey, CA
Family: Spouse & child
Occupation: Graphic designer
Goals
To sight-see and experience various museums/galleries
To help educate child in a simple yet informative manner
Frustrations
Translation is not always available whenever needed
Some translations are too fast or hard to understand, especially for kids
“I would like to have a fun and informative experience with my child”
Sumin is a freelance graphic designer with an unpredictable schedule. Sumin recently moved to the USA with family and is not entirely fluent in English. They find difficulty with written and spoken English, and prefer translations whenever possible. Sumin is passionate about art and their child is an aspiring artist too.


DESIGN PROCESS
The design strikes a balance between creativity and accessibility while prioritizing clear navigation.
I aimed for a balance between creativity and accessibility in the app design. The typography features the artsy main font 'Optima' complemented by the clean sub font 'Futura'. The color palette consists of various shades of green and beige, creating a refreshing yet minimalist interface.
In terms of style, I prioritized clear user navigation. The audio tour portion follows a familiar format akin to popular music apps, ensuring ease of use for a broad range of audience. Additionally, I incorporated a feature enabling users to swiftly scan artworks for expedited access.
LO-FI WIREFRAMES










.03
.01
.02
TESTING
Users want to see a secondary option besides scanning art, clear navigation, and more accessibility.
I conducted two rounds of an unmoderated usability study with five participants. Each were shown the digital wireframes as well as the low-fidelity prototype. After they reviewed the wireframes they were asked a set of questions regarding the usability of the app.
The final verdict was that users wanted to see three things:
Options: Users wanted a secondary option to scanning art
Clear navigation: Users wanted more visual elements
Efficiency: Users wanted to see the accessibility features in a more visible place
As a result...
I added an option to enter an art code in addition to scanning on the scan page.
I incorporated an interactive map for efficient and accessible navigation of the artworks.
I included visible buttons to toggle speed and adjust translation on the audio player page itself as opposed to finding them in the settings page.












FINAL MOCKUPS
NEXT STEPS
REFLECTION
Conduct more usability studies to determine whether pain points have been addressed accordingly.
Keep reiterating the app based on user feedback, because it can always be improved.
Add functional new features, especially those that incorporate assistive technologies.
.01
.03
.02
This audio tour app further enhances the enjoyment of users' passion of art, regardless of ability or age.
Through this process, I learned how important usability studies and design iterations are to the improvement of an app, and how accessibility considerations are important to every user that uses the app. I hope through future iterations this app would help people and their families have a rewarding experience at art galleries!
VIEW HI-FI PROTOTYPE